The UI Split Block
The UI Split block is a Pressino block designed to split the screen into two parts for responsive content.
- Best used at the top level, it will stack only based on screen size, not parent container size
- The ratio can be changed from a 50% / 50% split to other ratios, such as 70% / 30%
- The side panel has placement options, allowing it to be placed on the left or right / top or bottom
Getting Started
When a UI Split block is added, it creates two panels for content. The Main Panel by default will be on the left and the Side Panel will be on the right. When stacked, the Side Panel will stack to the bottom by default, but this can be changed in settings.
By default the panels are split evenly with a 50/50 split.

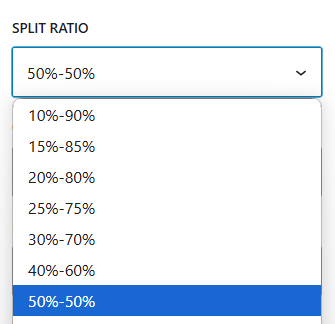
Split Ratio
By default the UI Split Columns are split evenly 50/50. There are times where you may want to use the side content as a sidebar and make it more like 25% of the size. To do this, set the ratio to 75/25 and that will make the Main Panel take 75% and the side panel take 25%.

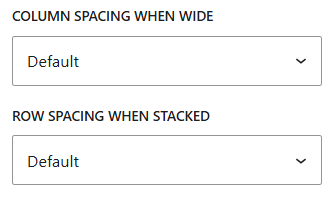
Spacing Options
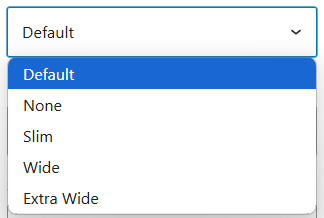
The size of the gap between columns when in wide mode can be changed. This is helpful if the content seems a little crowded or you have a thin order and want the spacing to match.
The size gap between rows can also be changed, this is helpful when you want to stack content and have no space (i.e. bulleted lists combine to one), then setting the option to None for no space will do the trick.


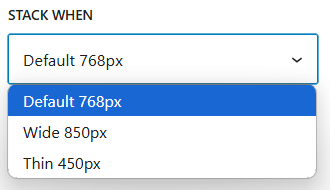
When to Stack
By default the columns will stack for phone screen sizes. To make them stack at the tablet level, change the When To Stack option to Wide. This will make the stacking happen wider, making them show as stacked for a smaller screens like iPad Mini and Air.

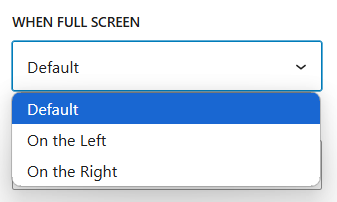
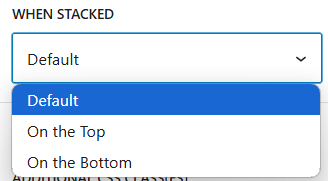
Side Panel Options
The Side Panel by default is on the right and stacks to the bottom, which can be changed using settings in the Side Panel. To do this, select the Side Panel or second UI Split Column in the List View. Here there are options to control how the Side Panel will show when stacked and side by side.