Block Editor
Illustration
Video
The block editor is where content is created and updated. The details below provide a high level overview. There is also the official documentation, which provides more details.

About the Block Editor
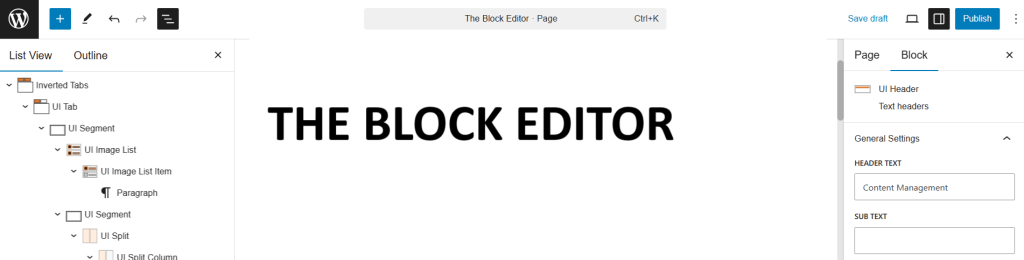
The block editor has three sections.
- Left Side, The Pallet – This is where all the blocks and patterns used to create content are located. Also the outline that lets you view and update the blocks on the page.
- Middle Area, The Canvas – This is where content is created. Blocks and patterns pulled from the left area to create website content.
- Right Side – The Settings – This is where the settings are changed that control how each block work as well as page settings.

About the Blocks
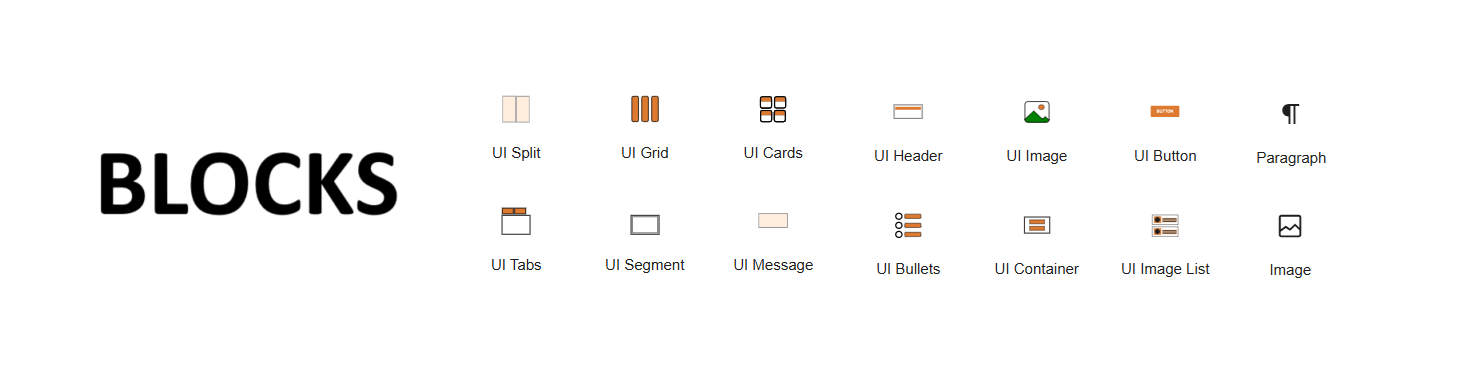
An overview of the blocks available.
- Pressino UI Blocks – These blocks are created specifically to have the same look and feel as the overall website, using Semantic UI as the base for the look and feel.
- WordPress Blocks – These are build in blocks, such as the Paragraph and Image blocks.
- Container Blocks – Many of the blocks are “containers”, designed to hold other content. This helps break up the content and provides easy ways to make responsive websites.
Graphical Overview

This video provides an overview of the WordPress Dashboard.
